Voeg de chatcode op je website toe en begin met chatten via meerdere kanalen
Begin door in te loggen op de Web1on1 app (https://app.web1on1.chat/) met je nieuw gecreëerde account.
Vervolgens kies je voor de gewenste communicatiekanalen.
Volg ons stappenplan hieronder, of boek support voor hulp bij het configureren van je kanalen.
Om de chat te kunnen starten op je website, zul je eerst de chatcode of snippet, moeten kopiëren van de kanalensectie in je account.
Stap 1: Log als Admin (beheerder) in bij Web1on1.
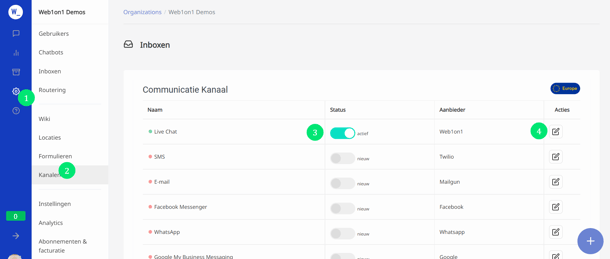
1. Klik op het settingsicoontje (1) links in de navigatiebalk links en selecteer je organisatie.
2. Klik op Kanalen (2) en zorg ervoor dat Live chat geactiveerd staat (3).
3. Klik op de Acties knop (4) en deze zal je meenemen naar de Web Widget integratiepagina.
Deze pagina is alleen beschikbaar voor beheerders
Stap 2: Kopieer en plak de Web1on1 Code snippet op je website.
Op de Web Widget integratiepagina kun je de standaardkleur en stijl van je widget aanpassen. Ook kun je hier de chatcode zien, welke je zal moeten toevoegen aan je website om de chat te starten.
1. Kopieer de code snippet zoals deze in methode 1 staat, of kies voor methode 2 als je gebruik maakt van Google Tag Manager (GTM).
2. Plak de code in je website headersectie, tussen de <head> en </head> tags.
Tip: We raden aan om, waar mogelijk, de code snippet van methode 1 te gebruiken om je gesprekken te optimaliseren, aangezien de Google Tag manager van methode 2 gevoelig kan zijn voor Adblocker problemen.
Stap 3: Stuur en ontvang gesprekken.
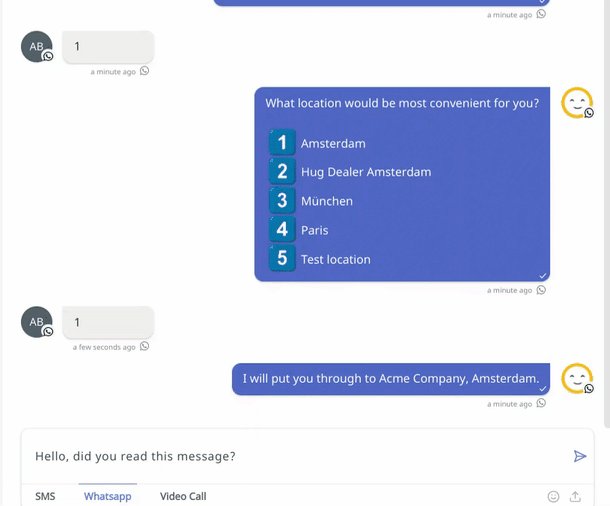
Bezoek de website waarop je net de Web1on1 Live Chatcode hebt ingevoerd of klik op de chatbox rechts onderin het scherm. De chatwidget zal tevoorschijn komen. Hier kun je een bericht typen in het berichtenvenster onderin. Zodra je op 'verzenden' drukt, krijg je een melding in je inbox links onderin de navigatiebalk. Door dit gesprek te accepteren, krijg je de mogelijkheid om te reageren.
De widget (design, gedrag, taal, tekst...) kan aangepast worden onder 'geavanceerde instellingen'. Dit wordt gedaan via JSON-coding. (meer info: Developers doc - web widget options)
Voor geavanceerde widget configuratie, raden we je aan om Webwidget Customization support te boeken bij onze experts.
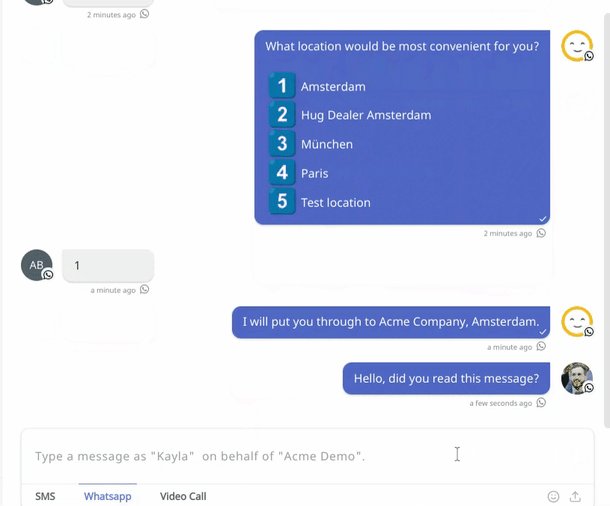
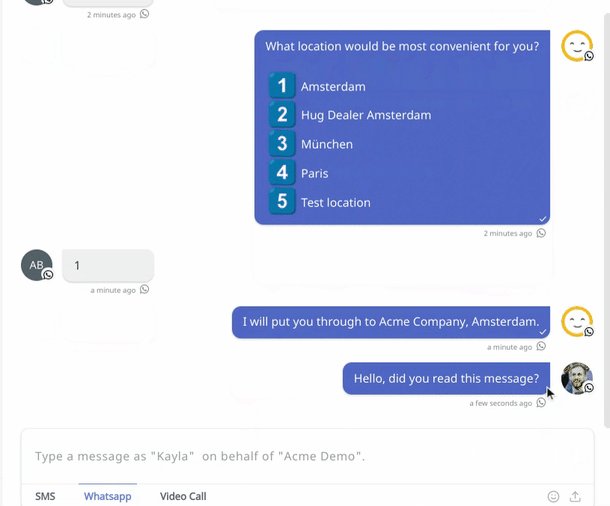
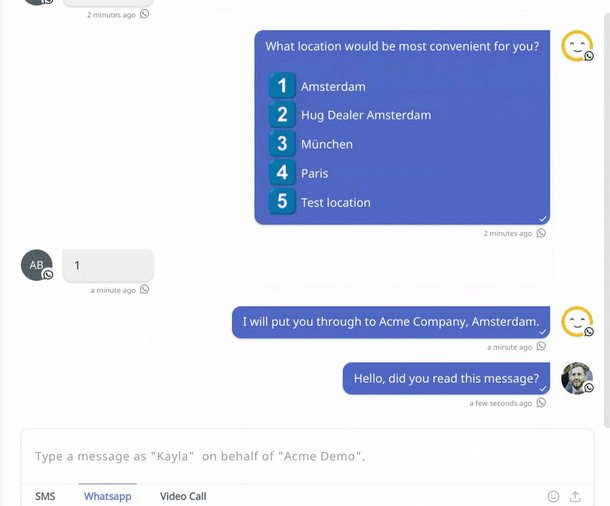
Bekijk de "bericht ontvangen" notificatie
Tijdens de chat kun je gemakkelijk zien of de persoon waar je mee chat, je bericht heeft gelezen. Dit is te zien door het kleine vinkje dat rechtsonderin het bericht komt te staan zodra de andere persoon het bericht heeft gelezen.
Dit werkt hetzelfde in alle kanalen en is vooral handig wanneer je WhatsApp Business of Facebook Messaging gebruikt en je contact liever niet meteen reageert. Bijvoorbeeld wanneer een serviceadviseur een bericht stuurt om de klant te vertellen dat de auto klaar is om opgehaald te worden. Het is daarom belangrijk om te weten wanneer een bericht ontvangen en gelezen is.

Andere kanalen
Je kunt er ook voor kiezen om chats te accepteren van verschillende andere kanalen.
WhatsApp Business
Het verkrijgen van een WhatsApp Business-account vereist wat inspanning, omdat dit account eerst beoordeeld en gevalideerd moet worden door Facebook.
Hoe verder:
-
Volg deze gids als je dit zelf wilt doen
-
Web1on1 expert support: boek een Systeem Configuratie Support consult met één van onze Experts
Facebook Messenger
Hoe verder:
-
Volg deze gids als je dit zelf wilt doen
-
Web1on1 expert support: boek een Systeem Configuratie Support consult bij één van onze Experts
Prijzen:
WhatsApp Business prijzen veranderen in 2022 - Klik hier voor meer info
Hulp nodig? Contacteer ons Support Team via onze Help Center Chatbot
-1.png?height=120&name=CitNOWGroup_endorsed-branding_social-profile_Web1on1_square%20(3)-1.png)