Drie stappen om de chat-widget op je website te starten
Om de chat op je website te starten, moet je eerst de chatcode, of snippet, kopiëren uit het Kanalen gedeelte van je account.
Stap 1: Log in op Web1on1 als Admin.
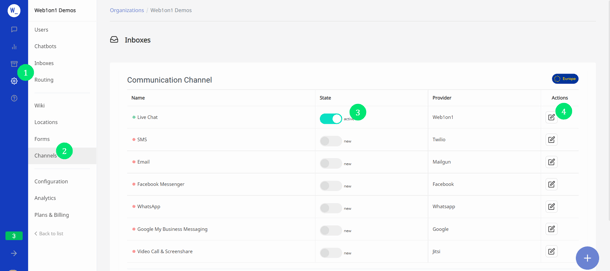
1. Klik op het instellingenpictogram (1) in de linker navigatie en selecteer jouw organisatie.
2. Klik op Kanalen (2) en zorg ervoor dat de Live Chat-status is ingesteld op Actief (3).
3. Klik op de knop Acties (4) om naar de pagina Web Widget-integraties te gaan.
Stap 2: Kopieer en plak de Web1on1 code snippet naar je website.
Op de pagina Web Widget Integratie kun je de standaard weergavestijl en kleuren van je widget wijzigen, en ook de chatcode bekijken die je in je website moet invoegen om de chat te starten.
Kopieer het codefragment in methode 1, of methode 2 als je Google Tag Manager gebruikt.
Plak de code in de header van je website, tussen de codes <head> en </head>.
Tip: Wij raden aan de code in methode 1 te gebruiken om je conversies te optimaliseren, indien mogelijk, omdat de Google Tag Manager-versie in methode 1 gevoelig kan zijn voor Adblocker-problemen.
Stap 3: Verstuur en ontvang chats.
Bezoek de website waarin je je Web1on1 Live Chat code hebt ingevoegd, of klik in de chatbox rechtsonder in het scherm. De chat widget zal verschijnen, en je kunt nu een bericht typen in de box onderaan. Wanneer u op de knop 'Verzenden' drukt, ziet u een berichtmelding in de Inbox onderaan de linker navigatiekolom. Als je de chat in de 'Inbox' accepteert, kun je reageren.
De widget kan worden aangepast via 'Geavanceerde instellingen'. Dit gebeurt via JSON-codering. (meer info: Developers doc - web widget opties)
Hulp nodig?
Klik dan hier om support diensten te boeken bij één van onze Web1on1 Experts (Meer info: professional services)
-1.png?height=120&name=CitNOWGroup_endorsed-branding_social-profile_Web1on1_square%20(3)-1.png)